Generate WooCommerce API key
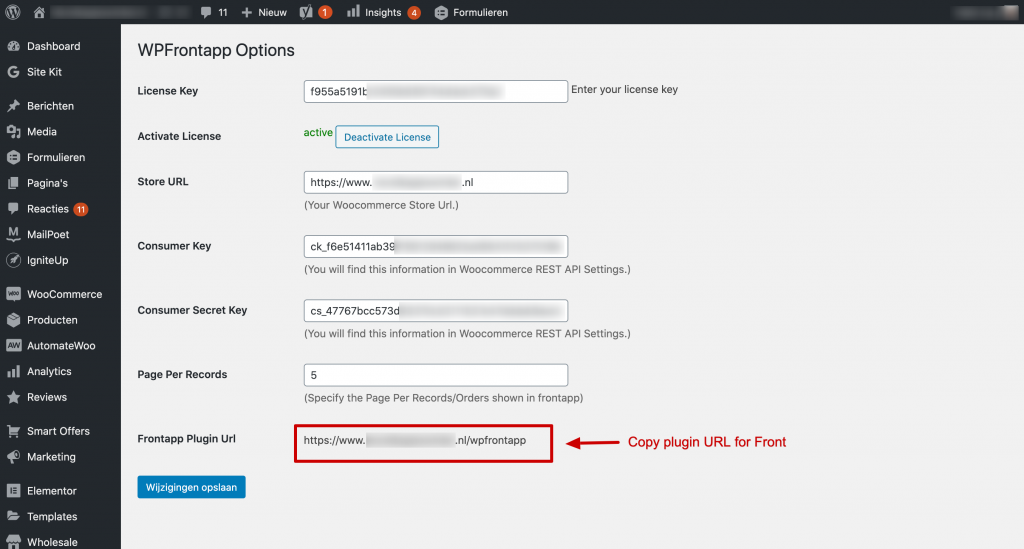
When your license key is activated, some new fields will appear. Before we can add the credentials for these fields, we will need to generate a new WooCommerce API key. With this API key, you will be able to make a connection with your WooCommerce webshop data from the Front team inbox.
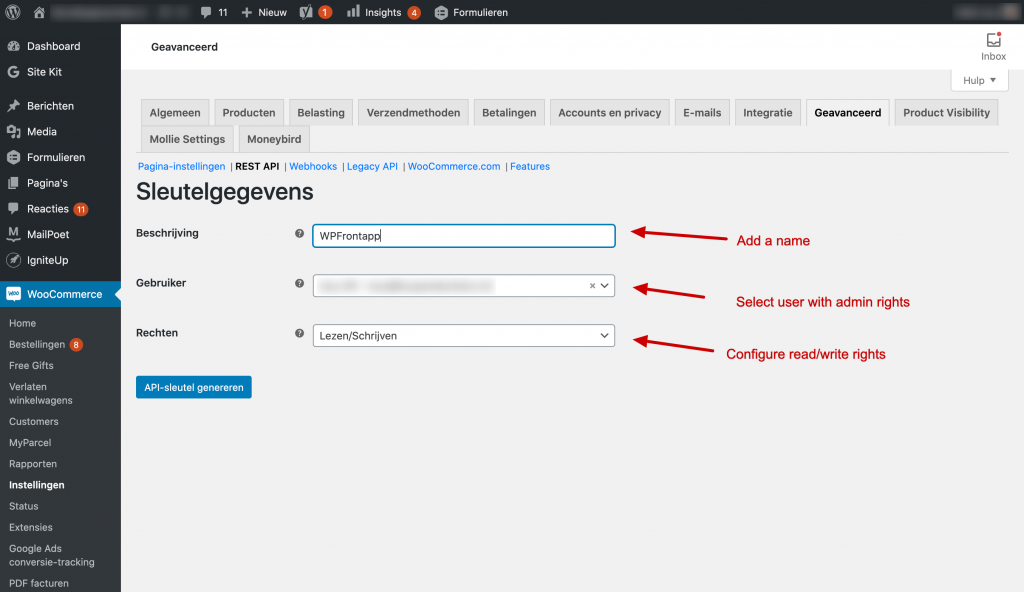
Go to your WooCommerce settings page -> Advanced tab -> REST API section.

Click the option to create a new API key. You will be asked to give a description of the key, you can name this “WPFrontapp” for example. Next, select an admin user and give the key “Write/Read” rights.

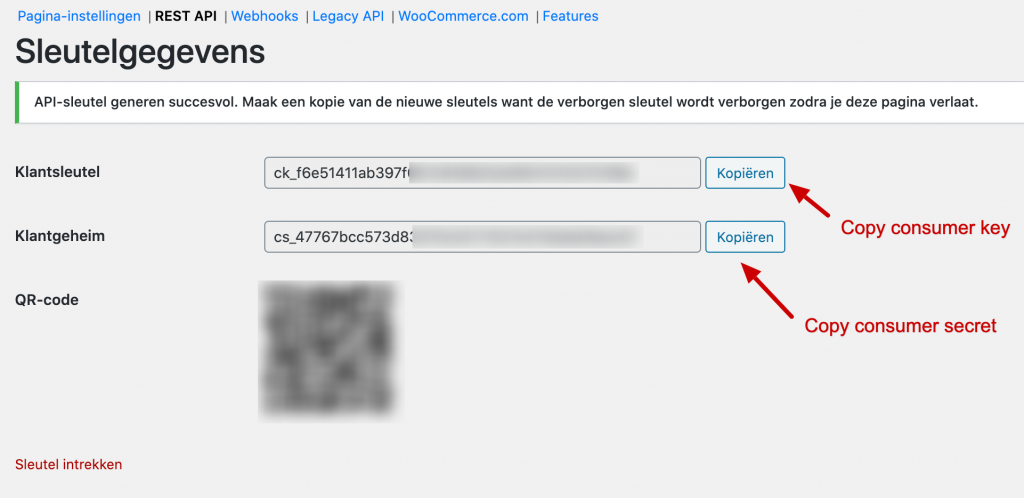
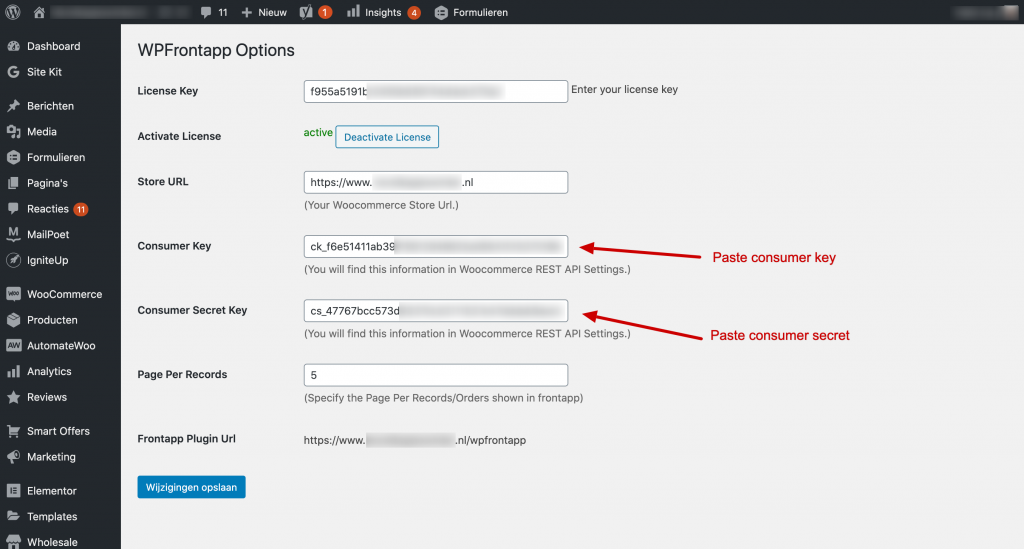
Your new API credentials will be generated and shown once. Copy the ‘Consumer key‘ and ‘Consumer secret‘, and paste it on the settingspage of WPFrontapp.

On the settingspage of WPFrontapp there is also the option “Page per records”. You can configure how many orders will be shown on the page for a customer.
When this limit is reached there will be pagination added to the orderlist within WPFrontapp.
You can save the settings when every field is filled with content.

Before we will switch to the Front inbox, please copy the URL shown with “Frontapp Plugin URL” .
Create WooCommerce section in Front
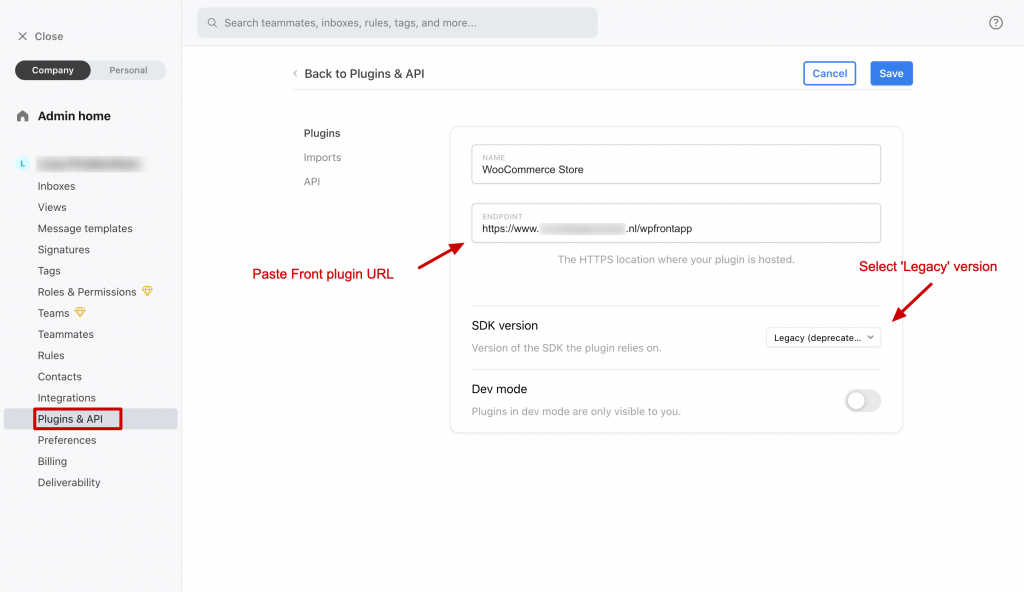
In your Front inbox, go to the company settings and open the “Plugins & API” page. Create a new plugin here.

Name the Front plugin whatever you like, for this example we will use “WooCommerce Store”.
The URL you have copied in the previous step can be pasted here in the “Endpoint” field.
Select “Legacy” for the SDK version, and leave “Dev mode” deactivated.
Please be aware that your website must run over a secure HTTPS connection, otherwise the integration wont work.
Save your settings and head over to your team inbox to test if your setup works!
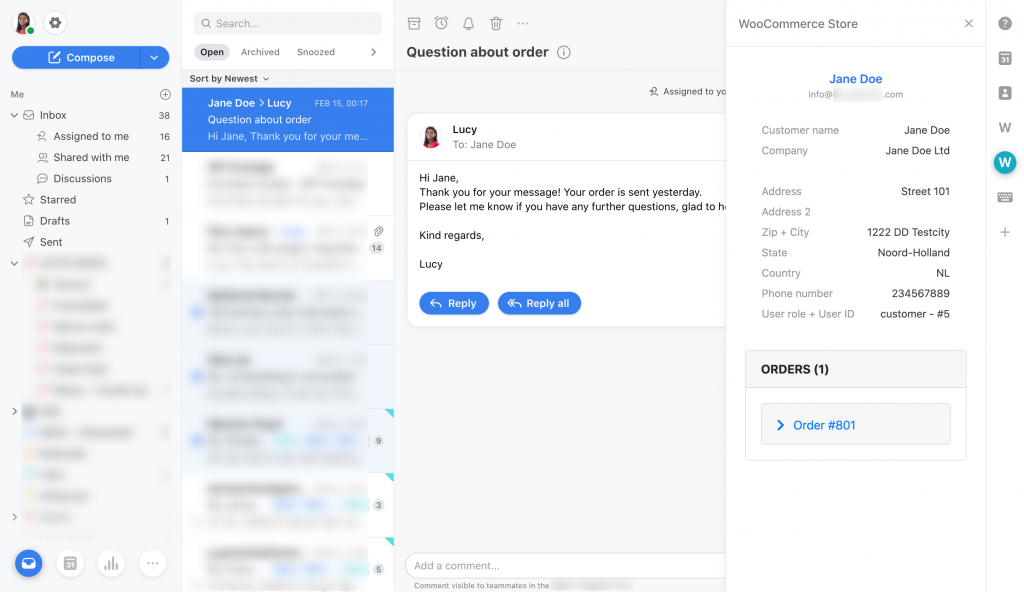
When a conversation from a WooCommerce customer is opened, you can click on the button in the right sidebar with your new WooCommerce integration.
If an order is placed, you will see more customer data on this like the example below: